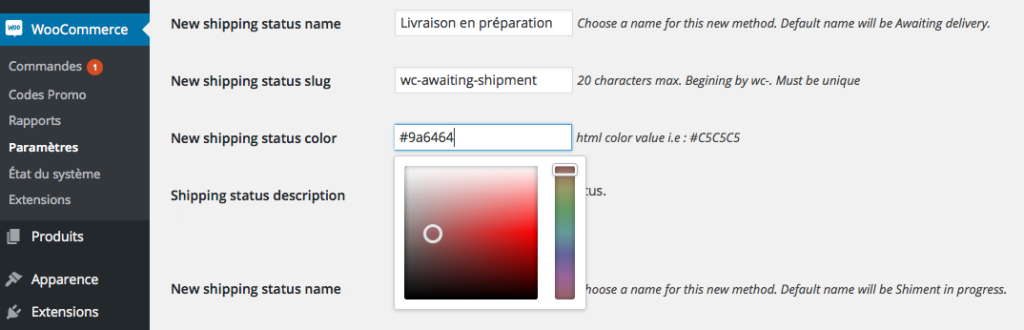
If you create a Woocommerce plugin or want to add color picker to an existing form field settings, here is a simple way to achieve this – ok, for non-developper, you must find file where the arrays are.
Woocommerce setting forms are based on an array defining all the fields.
/**
* Initialise Gateway Settings Form Fields
*/
function init_form_fields() {
$this->form_fields = array(
'title' => array(
'title' => __( 'Title', 'woocommerce' ),
'type' => 'text',
'description' => __( 'This controls the title which the user sees during checkout.', 'woocommerce' ),
'default' => __( 'My default title', 'woocommerce' )
),
'color' => array(
'title' => __( 'Color of the title', 'woocommerce' ),
'type' => 'text',
'description' => __( 'This controls the color of the title.', 'woocommerce' )
)
);
} // End init_form_fields()To add a colorpicker, change the color array to
'color' => array(
'title' => __( 'Color of the title', 'woocommerce' ),
'type' => 'text',
'description' => __( 'This controls the color of the title.', 'woocommerce' ),
'class' => 'colorpick
)
 Brozzme
Brozzme